[vc_row full_height=”yes” css=”.vc_custom_1708305219172{background: #efefef url(https://smartinnovation.ca/wp-content/uploads/2024/02/isep-mockup.jpg?id=5378) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}”][vc_column][vc_row_inner][vc_column_inner width=”1/4″][/vc_column_inner][vc_column_inner width=”1/2″][vc_empty_space height=”452px”][/vc_column_inner][vc_column_inner width=”1/4″][/vc_column_inner][/vc_row_inner][vc_row_inner][vc_column_inner width=”1/4″][/vc_column_inner][vc_column_inner width=”1/2″ css=”.vc_custom_1489124056380{padding-top: 20px !important;padding-right: 20px !important;padding-bottom: 20px !important;padding-left: 20px !important;background-color: #ffffff !important;}”][oi_vc_heading oi_title=”ISEP – IOM-SVG EDUCATION PROGRAMME WEBSITE” oi_title_size=”h1″ oi_title_color=”#000000″ oi_sub_title=”” oi_sub_title_color=”#666666″ oi_align=”center” oi_border=”center” oi_border_c=”#cccccc” icon_type=”fontawesome” oi_icon_c=”#000000″ icon_fontawesome=”fa fa-star”][/vc_column_inner][vc_column_inner width=”1/4″][/vc_column_inner][/vc_row_inner][/vc_column][/vc_row][vc_row css=”.vc_custom_1708300487301{margin-top: 0px !important;padding-top: 40px !important;padding-bottom: 40px !important;background-color: #f9f9f9 !important;}”][vc_column width=”1/6″][/vc_column][vc_column width=”2/3″][vc_column_text]
Objective Alignment:
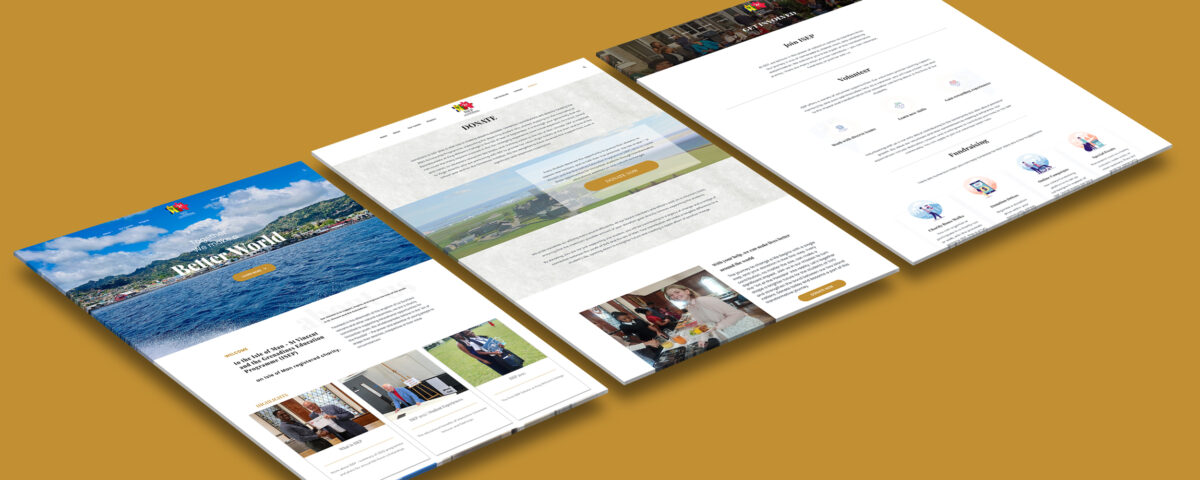
- Purpose: The design visually communicates the mission of an educational charity that connects the Isle of Man with St. Vincent and the Grenadines. It emphasizes a global connection and the impact on education.
- Target Audience: The design caters to potential donors, volunteers, and participants by showcasing the charity’s work and achievements in an engaging manner.
Visual Hierarchy:
- Header: Uses a large, inspiring image with a tagline “Together We Make a Better World,” which immediately presents the overarching goal of the charity.
- Navigation: Clear and concise, providing easy access to different parts of the site without overwhelming the user.
Color Scheme:
- Palette: Utilizes a color scheme that reflects the ocean and sky, which are elements central to the Caribbean where the charity operates. The use of blues and whites creates a feeling of trust, calm, and optimism.
- Contrast: Adequate contrast is maintained throughout to ensure readability and focus on key elements.
[/vc_column_text][vc_single_image image=”550″ img_size=”full” alignment=”center” css=”.vc_custom_1488888256599{margin-bottom: 20px !important;}”][vc_single_image image=”5379″ img_size=”full”][/vc_column][vc_column width=”1/6″][/vc_column][/vc_row][vc_row css=”.vc_custom_1708300495053{margin-top: 0px !important;padding-top: 40px !important;padding-bottom: 40px !important;background-color: #f9f9f9 !important;}”][vc_column width=”1/6″][/vc_column][vc_column width=”2/3″][vc_column_text]
Design Procedure:
- Research and Conceptualization:
- Started by understanding the charity’s values, goals, and the message they wanted to convey.
- Researched the target audience to tailor the design to their preferences and needs.
- Developed a concept that represents the connection between different cultures and the impact of education.
- Design Development:
- Created wireframes to establish a basic structure and layout.
- Selected a color palette and typography that reflected the charity’s brand and the emotional tone of the site.
- Chose imagery that would resonate with the viewers and tell the charity’s story.
- Content Strategy:
- Worked closely with the charity to develop content that was engaging, informative, and aligned with SEO best practices.
- Structured the content to guide users through the site, encouraging them to learn more, get involved, or donate.
- User Experience (UX) Focus:
- Ensured the navigation was intuitive and that information was easy to find.
- Designed with accessibility in mind to ensure the site was usable by people with disabilities.
- Implemented interactive elements to enhance user engagement without detracting from the content.
- Technical Execution:
- Built the site using responsive design principles to ensure it worked across various devices and screen sizes.
- Optimized performance for quick loading times.
- Conducted A/B testing to refine calls-to-action and other interactive elements.
- Feedback Integration and Iteration:
- Gathered feedback from users and stakeholders throughout the development process.
- Made iterative improvements based on feedback and usability testing.
- Launch and Post-Launch Analysis:
- Monitored the site after launch to collect data on user behavior.
- Made post-launch adjustments to improve user experience and conversion rates.
- Reflection and Learning:
- Reflected on the successes and challenges of the design process to inform future projects.
- Continuously sought new ways to enhance the website based on user feedback and web design trends.
[/vc_column_text][vc_single_image image=”550″ img_size=”full” alignment=”center” css=”.vc_custom_1488888256599{margin-bottom: 20px !important;}”][vc_single_image image=”5380″ img_size=”full” alignment=”center”][/vc_column][vc_column width=”1/6″][/vc_column][/vc_row]